介绍完Flutter开发环境的搭建以及Dart基础语法,我们就可以着手进行开发了。一般我们开始学习一门技术或者是一门语言的时候,都会写一个Hello World的Demo。所以,撸起袖子开始干。不过在职之前,我们先来看看Flutter项目的默认文件以及目录结构。
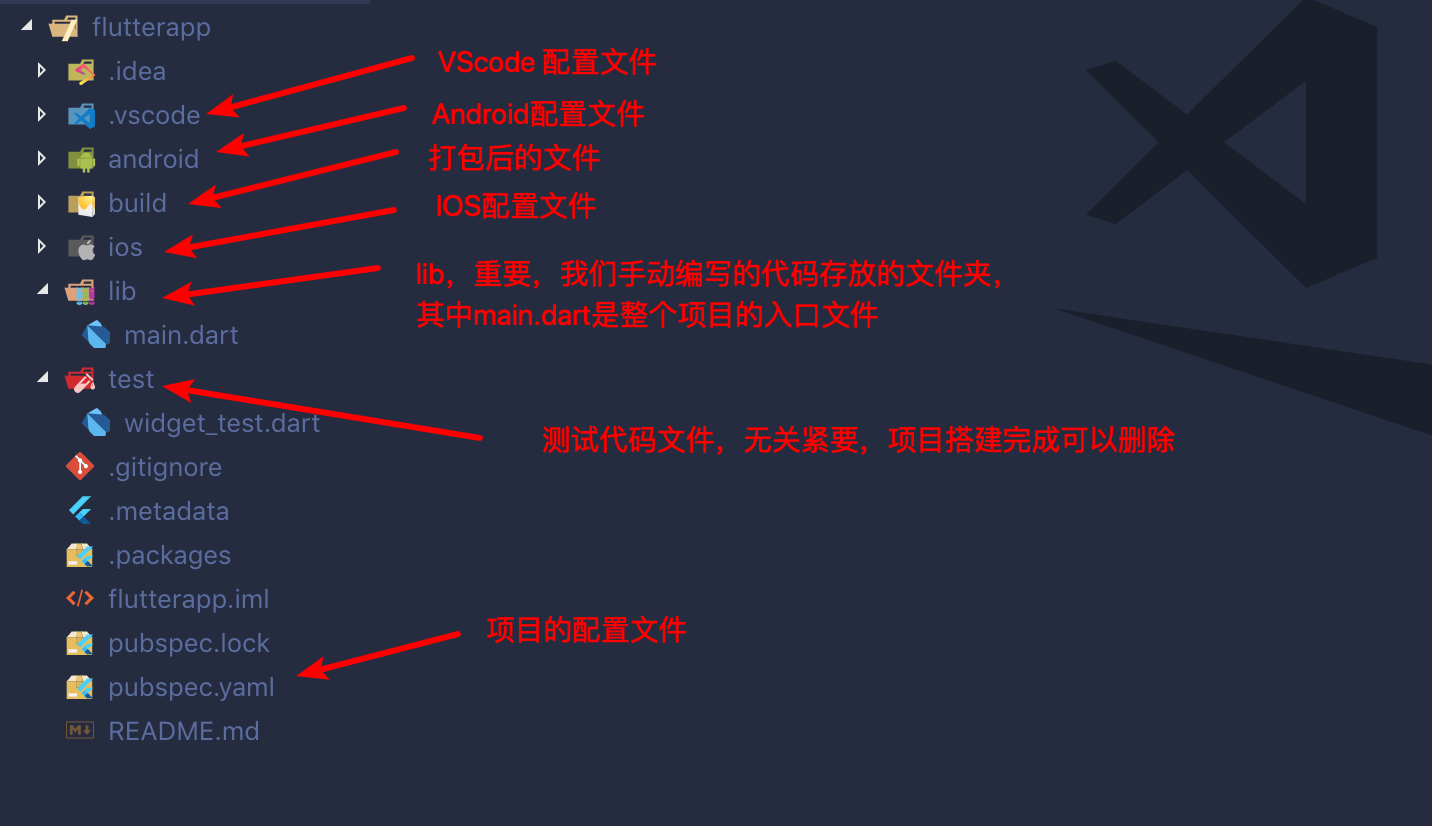
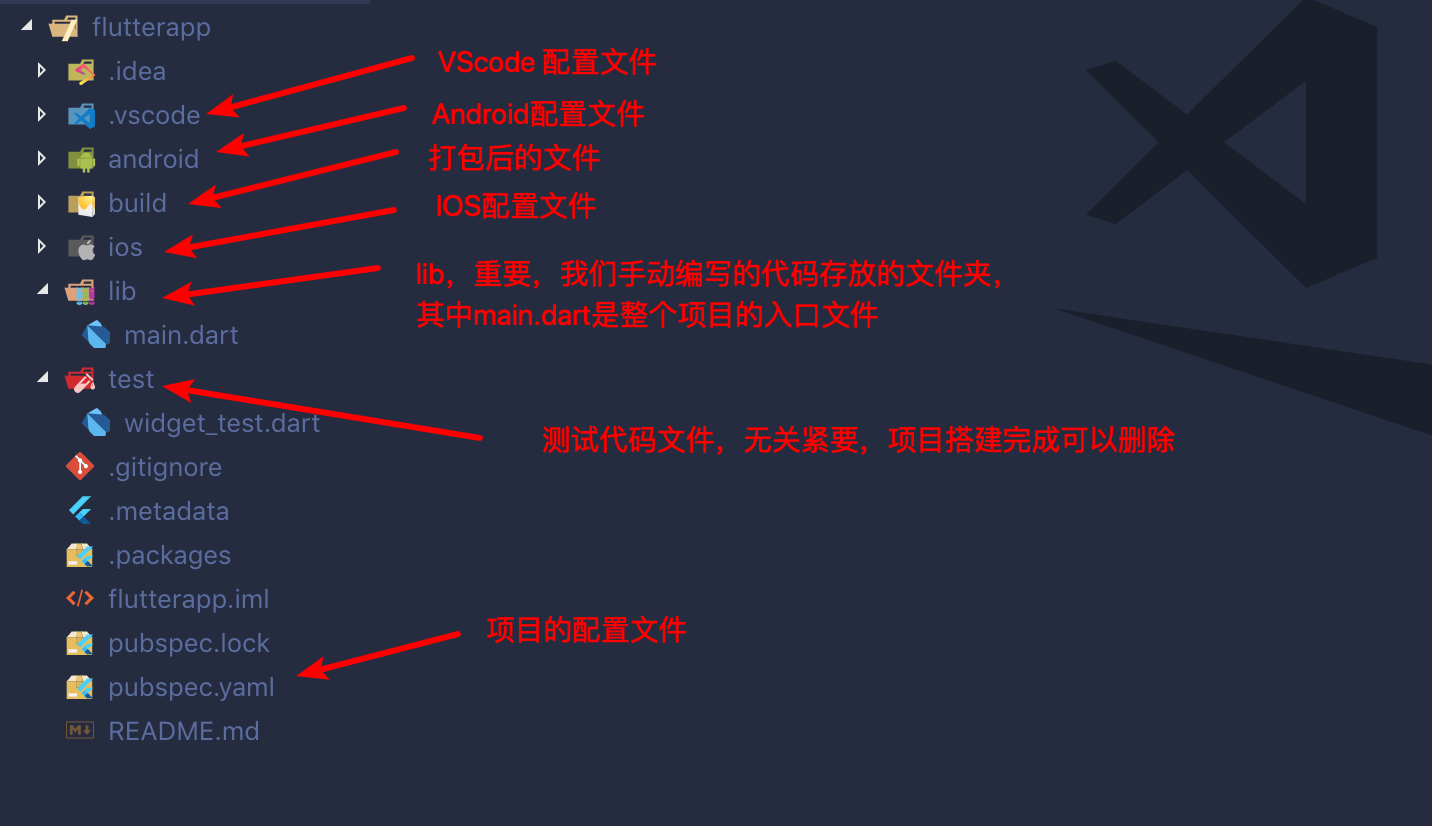
目录结构

图中有几个关键的地方,我们首相来看看这个lib文件夹。这个文件夹里面主要就是存放我们自己编写的的代码了,其中默认有一个main.dart,这个文件是整个项目的入口文件,而且名字就是要是main.dart。还有就是项目的配置文件pubspec.yaml以及Android,IOS两个文件夹,我们在修改一些配置的时候会用到,但是目前用不到。
下面,我们就来看看项目中默认的main.dart文件吧
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
|
因为我们已经介绍过了Dart的基本的语法,所以上面的代码,大部分你应该是能够看懂的。如果你没有看前面的文章,可以看看Dart语法简介。我们看不明白的可能就是类继承时使用到的 StatelessWidget 和 StatefulWidget 两个类(组件)以及一些Flutter Widget。
我们可以根据名字来看,StatelessWidget 和 StatefulWidget 两个组件中都包含 state 和 widget 这两个单词。 state 是状态的意思, widget 是(小)部件的意思。
- StatelessWidget : 不可变状态窗口部件,也就是你在使用时不可以改变,比如固定的文字(写上后就在那里了,死也不会变了)。像上面代码中
MyApp类就是继承的这个组件,MyApp中也就是固定的文字,主题色等等,这些一般我们都不会改变的。
- StatefulWidget : 具有可变状态的窗口部件,也就是你在使用应用的时候就可以随时变化,比如我们常见的进度条,随着进度不断变化。像上面代码中
MyHomePage类就是继承的这个组件,因为HomePage中有一个计数的(+号点击),这个是一个动态的组件,所以我们使用了StatefulWidget。
不管是StatelessWidget,StatefulWidget,还是代码中看到的Center,Column,Text等都是Flutter为我们封装好的Widget,我们可以直接使用,这些组件我们会在以后介绍。
编写Hello World
我们修改我们的main.dart文件。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context){
return MaterialApp(
home:Scaffold(
appBar:AppBar(
title:Text('Welcome to Flutter'),
),
body:Center(
child:Text('Hello World'),
),
),
);
}
}
|
import 'package:flutter/material.dart';这行代码基本上每一个组件都会用到,因为所有的Widget都在这个包里面。
接下来的日子里,我们就来看看Flutter中都有哪些实用好看的Widget吧