前端涉及到的领域不单单只是PC浏览器了,现在是移动为王的时代,所以大部分的时候还是在做移动端的页面适配。所以这里记录一下在移动端开发的时候遇到的一些问题。
1、移动端隐藏手机浏览器的地址栏以及底部的菜单栏
在设置移动端页面的宽高为100%的时候,里面的元素设置flex:1的时候,因为浏览器的地址栏以及下面的工具栏的问题会导致在有的手机上面的页面显示不全的问题。因为我们不好计算每一个浏览器的地址栏以及工具栏的高度,所以我们直接把它隐藏起来即可,下面的隐藏的代码。
1 | <!-- webApp全屏显示,IOS设备 --> |
2、移动端网页自适应
在开发网页的时候适配是一个老生常谈的话题。现在的适配基本都是使用的rem布局。而跟标签(html标签)的自己大小根据手机的屏幕大小来设置。
1 | <script> |
上面的一段代码则是自动修的HTML的跟标签的字体大小的标签,然后就可以使用rem来设置元素的宽高了。但是,rem不能设置字体的自适应。
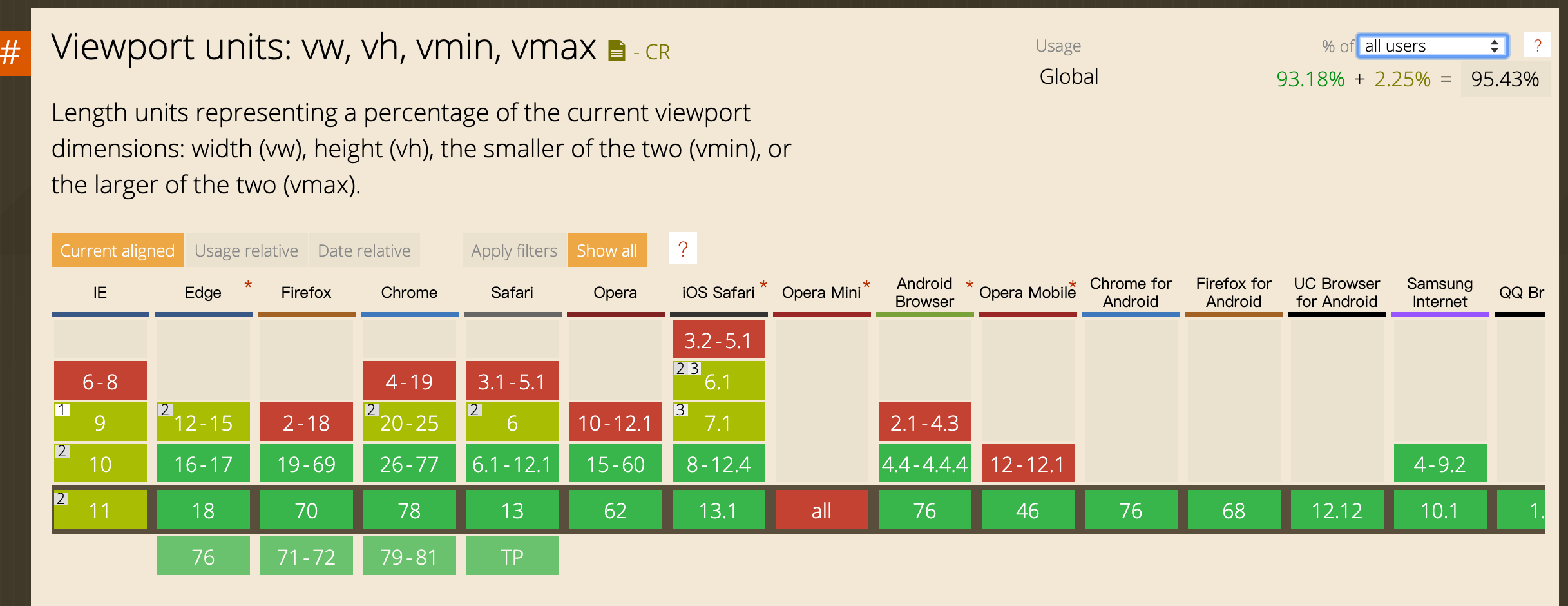
对于我而言,现在都是9102了,vw,vh,vmin,vmax这几个属性。来看看can i use上面的兼容性检测。

其实可以看到还是挺不错的,安卓4.4以上的都是兼容的。所以在9102这个年代了,可以放心大胆的使用了,就算是华为手机自带的浏览器也没有毛病。关于华为浏览器的问题可以查看我的另一篇文章 关于使用react16以上在华为手机上面显示出现问题的解决方法
关于rem以及vw, vh, vmin, vmax的具体可以查看Rem布局的原理解析。本来想放大漠的文章,今天去看突然就要付费才可以看了。
3、移动端 a 标签点击会有蓝色的背景色
解决方案:
添加1
a { -webkit-tap-highlight-color:transparent; }

