react作为前端三大框架之一,用的人自然是很多的。我也是一直使用react进行项目的开发,不管是移动端还是PC端,不管是大项目还是小项目,大部分都是使用的是react进行开发的。当然,其他的框架(vue等)也是使用的。当然,客户端渲染的弊端也是很明显的,首页加载缓慢,网站SEO问题等等。
如果功能不是太复杂又要SEO,可以尝试预渲染的模式react项目预渲染开发
React服务端渲染可以解决这个问题。以前在没有nextjs的时候,我们通常都是使用react提供的renderToString方法在结合express等来实现的服务端渲染。当然也可以实现。但是正所谓专业的人做专业的事。自己搭建一个服务端渲染先不说麻烦,自己要踩得坑也是很多的。所以,如果是要上正式环境,在自己构建不熟悉的情况下,使用服务端渲染框架也是很不错的。
目前用的比较多的就是nextjs。
关于nextjs的使用在官网上面说的很明确。可以自己去看看。这里我记录一下实际使用的时候遇到的一些问题。
1.项目部署。
构建自己的项目后,并成功添加页面,在本地跑起来都是没有问题的。这时候就需要部署到服务端了。
1 | { |
使用yarn build以后会生成一个.next目录的文件夹,里面就是我们需要部署的内容。然后使用yarn start就可以跑起来了。可以在本地试试。
执行
yarn start之前必须先执行yarn build。因为 start 需要的就是.next文件夹里面的东西。
所以,我们在服务器上面只需要上传 .next 和 package.json 就可以了。
这样操作以后,就可以在服务器3000端口访问了。但是,如果一关闭命令窗口,那么久GG了,无法访问。
使用pm2托管node项目
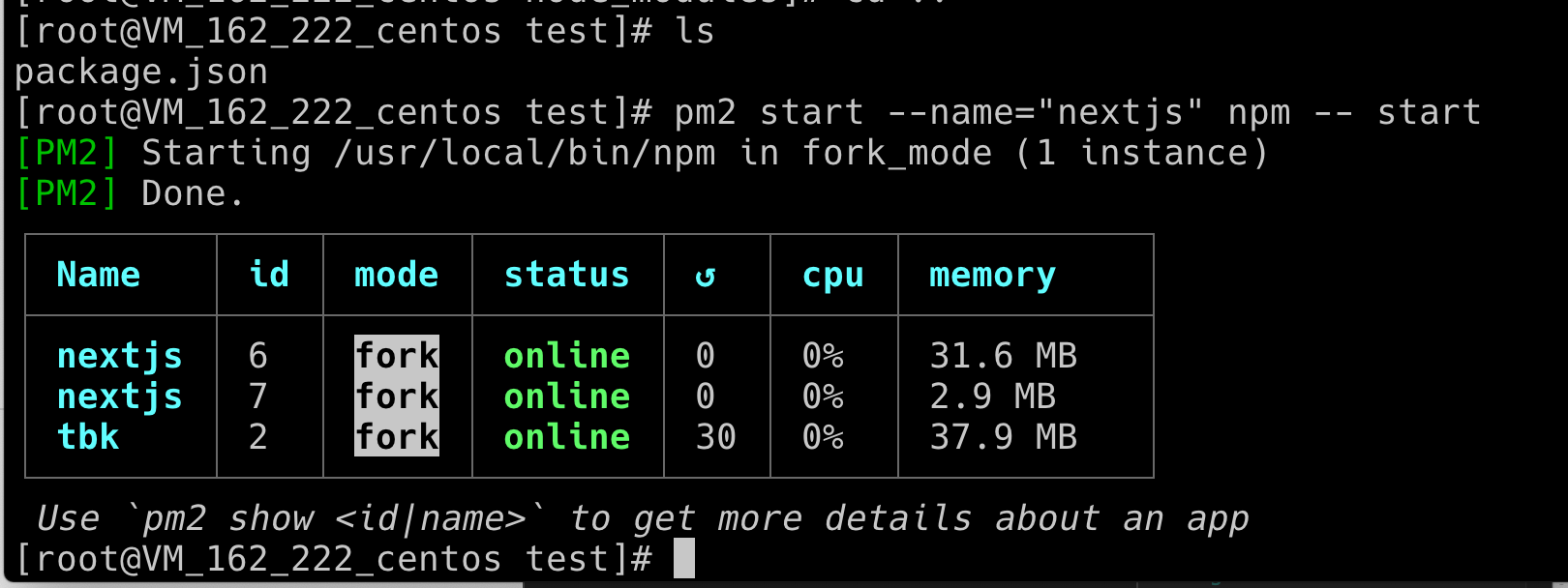
在服务器上面安装pm2 然后使用 pm2 start --name='nextjs' npm -- start 运行项目。这样就可以解决上面的问题。

启动成功,这样就可以在对应的端口查看了 http://118.24.6.33:3000/
关于pm2的一系列操作可以查看PM2常用命令
路由页面与路由需要对应
开始学习的时候,我创建组件也是按照传统的创建组件(首字母大写)的方式创建的,而路由跳转又是小写的,本地一切正常,但是在部署后,就出问题了。找不到对应的小写的js的文件。这就是问题所在。
两种解决:
- 使用小写,或者说路由与文件名字一样
- 使用自定义路由而不是用默认的路由
配置域名
一直使用域名 + 端口访问是很愚蠢的。所以我们需要绑定域名。在你的域名里面添加一个二级域名解析,我这里是nextjs.lyt007.cn。
然后需要配置服务器上的nginx。
1 | # 定义了一个名字 |

