就在几天前(2019年05月08日),Google发布了新一版本的Flutter,同时伴随着巨大的更新。之前的Flutter顶多就是跨Android与IOS平台,现在版本的Flutter就牛逼了,还支持了web,桌面以及嵌入式

阮一峰老师也说未来跨平台开发语言框架不再是React Native,而是Flutter,所以Flutter受到更多人的青睐,同时由于Dart语言会的人很少,所以对于大多数程序员来说,我们都是在同一起跑线上面,我也不例外。写教程的目的,一是为了能够熟悉熟悉一下Flutter,同时记录下自己的观点,二是可以为后来成提供一些用得到的东西。
废话不多说,我们先来看看Flutter的开发环境搭建。
Windows
首先来说说使用Windows搭建怎么搭建。
FLutter的环境搭建其实还是挺简单的,相比于React Native来说简直是不要不要的。
下载包
首先我们需要下载Flutter的运行包,直接去google的Flutter官网下载就可以了。当然,你过你不能够访问google,可以去Flutter中文网中下载。不过我建议,作为程序员,还是可以弄一个VPN。打个广告,冰山互联还不错,5元一个月30G流量已就够了。
下载完成后,建议解压解压放在C盘根目录下面,方便查找,当然你也可以放在其他目录下面,只要不是在Program File(s)下面就行。
 。
。
打开flutter目录,找到flutter_console.bat

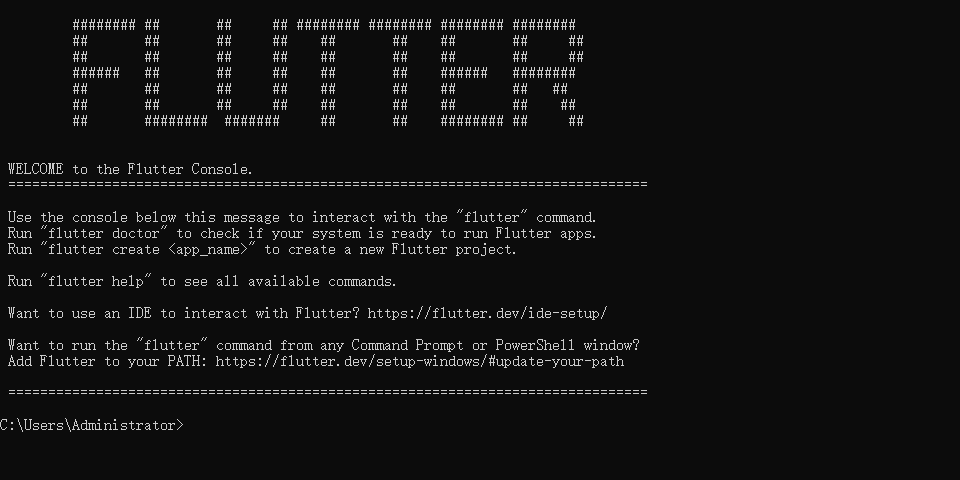
双击运行。

这会安装一系列的依赖,如果你是国内用户而没有开VPN,那么你需要设置一下国内镜像
1 | export PUB_HOSTED_URL=https://pub.flutter-io.cn |
配置环境变量
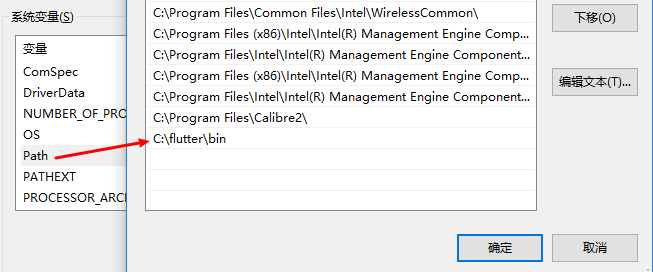
安装好Flutter之后,你需要设置一下环境变量。以win10为例,在Cortana中搜索环境变量,进入到环境变量,找到path,添加Flutter目录+\flutter\bin
 。
。
需要注意的是,配置完成以后,Flutter只能在Cmd以及pwoershell中生效,其他的第三方Shell例如GitBash以及Cmder等中是无效的。
运行检测
打开一个新的Cmd或者powershell,运行以下命令1
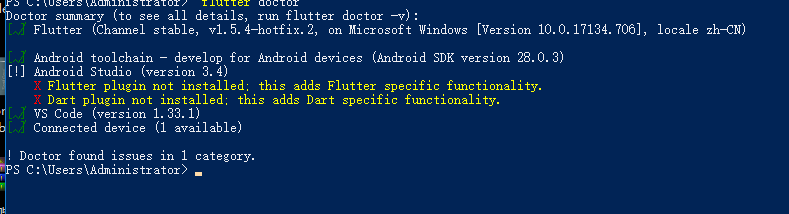
flutter doctor
这会检测我们的工具是否安装完成。

上面图片中,我们只需要注意两点,一个是安卓SDK,一个是连接设备。至于Android Studio中的 Flutter 以及 Dart Plugin可以暂时不用管。
我这里是安装成功的截图,如果你是第一次安装,那么可能会提示你安装Android SDK,所以我们需要下载安装Android Studio。
下载完成后一步一步安装就行了,这将安装最新的Android SDK,Android SDK平台工具和Android SDK构建工具,这是Flutter为Android开发时所必需的。
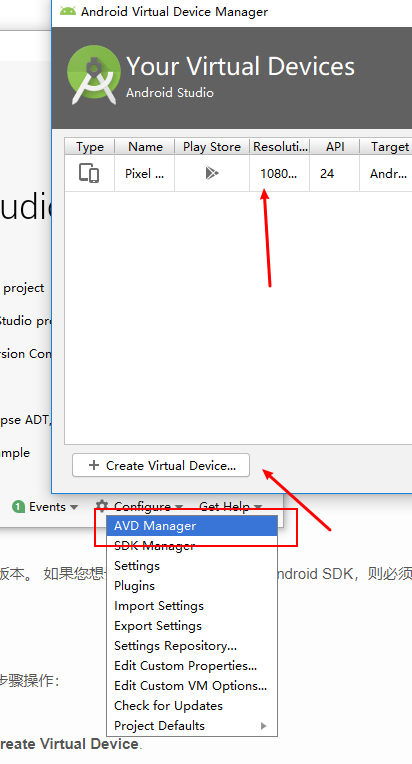
之后我们还需要安装一个模拟器设备。

点击create后选择这个手机设备就可以了。
上上述安装完成后可以再次执行flutter doctor看看安装情况。
mac
其实mac的相对来说更简单一点,总的步骤与Windows上面基本一致
- 下载Flutter运行包并解压到适当目录。
配置Flutter的环境变量
当前窗口配置: export PATH=
pwd/flutter/bin:$PATH打开:
$HOME/.bash_profile运行检测
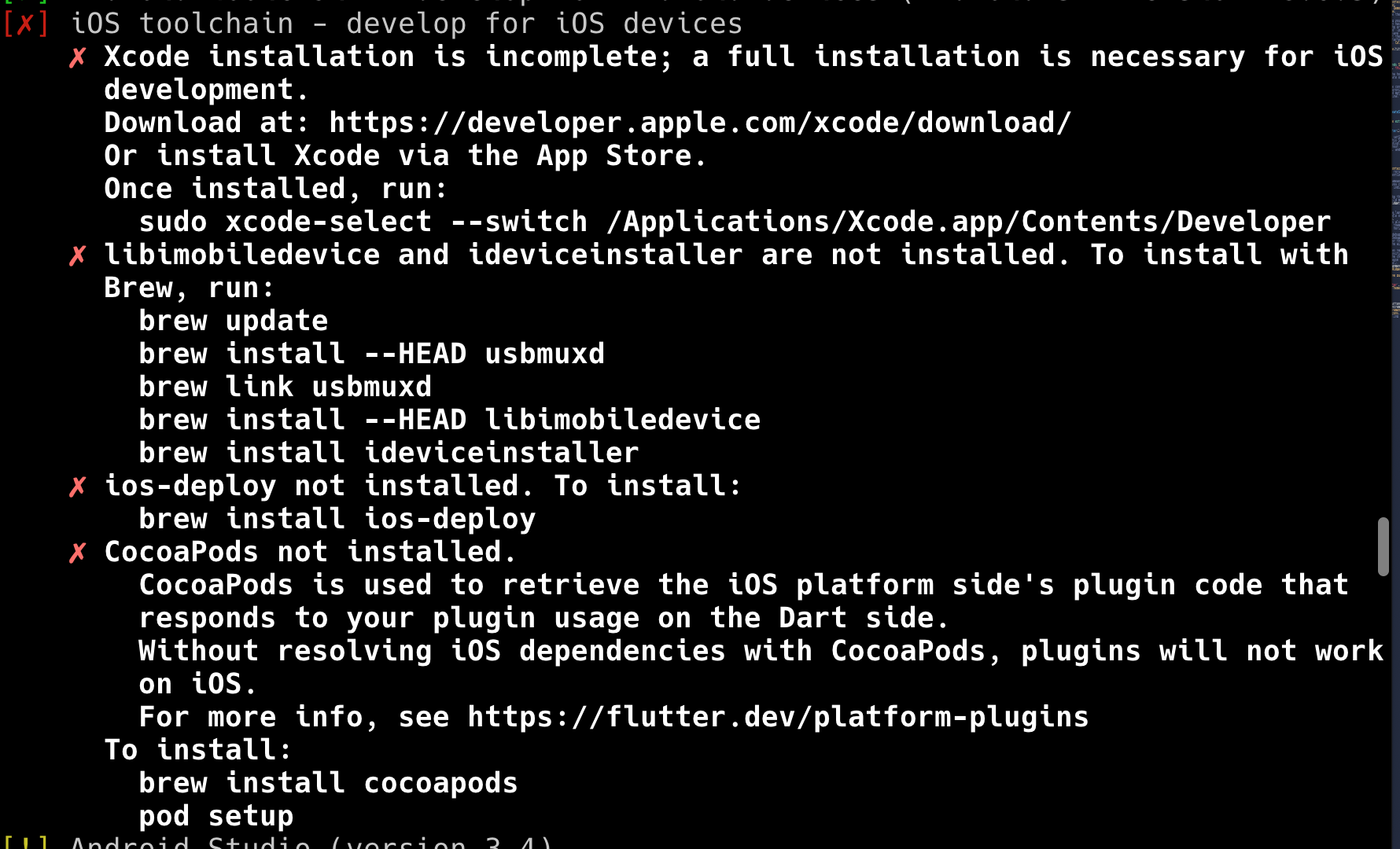
flutter doctor- 安装XCode以及IOS模拟器,安装Android Studio以及模拟器

按照上图所示,直接运行命令行即可
配置编辑器
作为前端工程师,我一直使用的是VS Code,VS Code的配置相对简单,只需要在插件市场下载Flutter插件以及Dart插件就行。
如果你是使用的 Android Studio 进行开发的,那么你需要在他的插件市场下载 Flutter 以及 Dart 插件,然后启动项目即可。
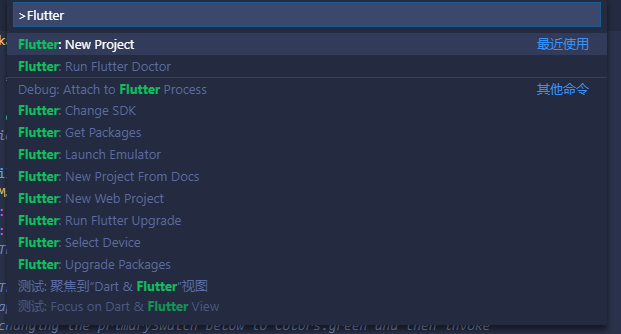
安装Flutter完成后在VSCode中 Ctrl+Shift+P 搜索Flutter,就会出现一系列的Flutter命名

我们可以选择Flutter:New Project新建一个项目

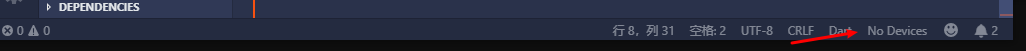
还有我们可以看到VSCode右下角有一个No Devices的标识,你可以点击

如果你成功的安装了安卓模拟器或者连接了真机,那么就会出俩设备供你选择。当然,你也可以选择Create New。
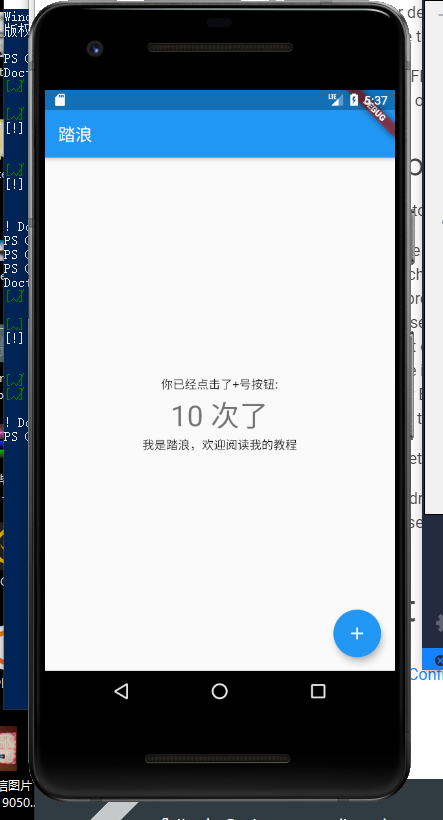
运行项目
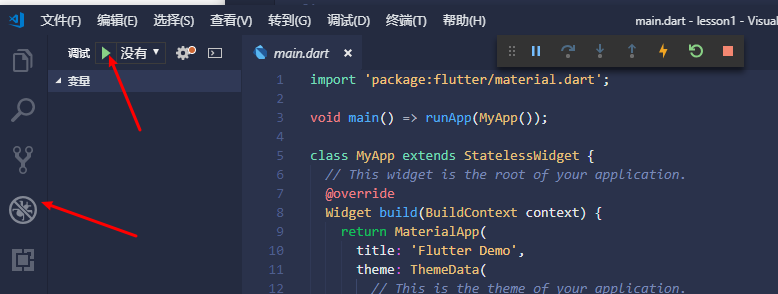
在VSCode中,点击左侧菜单栏的调试,在点击调试就可以开始运行项目。但首先要保证有模拟器或者真机连接。

温馨提示:第一次运行有点缓慢,请耐心等待。

至此,项目环境已经搭建完成,后续知识请在后续章节中查看,谢谢。

